
CSS لغة بسيطة جدا يمكن استيعابها وتعلمها بسرعة، واستخدامها ببراعة يجعل تصميم المواقع أكثر سهولة ومتعة.
بعد الجزء الأول من تقنيات CSS والذي حقق نسبة غير متوقعة في عدد الزيارات، إليكم التتمة في الجزء الثاني وأعتذر عن الغياب الطويل لأسباب شخصية سأوضحها فيما بعد.
المدون
عصام محيميتاريخ النشر
2 يناير 2016التصنيف
البرمجة والتصميمخاصية display :
لنعتبر الرابط التالي ذو كلاس problogger :
<a class="problogger" href="http://www.th3problogger.com">محترف بلوجر
</a>
.problogger
{
display: none;
}
خاصية opacity :
تتحكم خاصية opacity في شفافية العنصر كما هو الحال في برنامج الفوتوشوب وغيره من برامج تحرير الصور. ففي لغة CSS تأخذ قيمة بين 0 و 1 وبالتالي فالقيمة 0 تعني إخفاء العنصر.
- تطبيق :
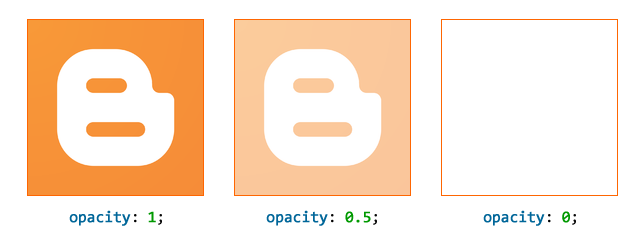
سأقوم باستدعاء صورة ثلاث مرات وفي كل حالة سأعطيها قيمة مختلفة في خاصية opacity :
<img src="blogger.png" style="opacity: 1" />
<img src="blogger.png" style="opacity: 0.5" />
<img src="blogger.png" style="opacity: 0" />

كما تلاحظ، في الحالة الثالثة لم تظهر الصورة لأن قيمة الشفافية منعدمة.
خاصية position :
سبق وأن استعصى علي الأمر لإخفاء رابط من القالب الأصلي لمدونة محترف بلوجر فلم تنجح معي الطرق السابقة وكانت خاصية position:absolute الحل الأمثل، فهي مسؤولة عن تموضع العنصر ويمكن استخدامها لإرساله بعيدا عن حدود الشاشة. لاحظ معي التطبيق التالي وستفهم جيدا هذه الخاصية.
- تطبيق :
لنعتبر نفس الرابط الأول ذو الكلاس problogger
<a class="problogger" href="http://www.th3problogger.com">محترف بلوجر
</a>
.problogger
{
position: absolute;
left: 9999px;
}
- تطبيق :
سأقوم أولا بإنشاء مساحة ذات كلاس zoom باستخدام الوسم <div> كما يلي :
<div class="zoom">
</div>
.zoom
{
width: 200px;
height: 150px;
border: 1px solid #000;
overflow: hidden;
}
<div class="zoom">
<img src="css3.png"/>
</div>
.zoom img
{
width: 200px;
height: 150px;
transition: all 0.5s ease-in-out 0s;
}
.zoom img:hover
{
transform: scale(2);
transition: all 0.5s ease-in-out 0s;
}
- الأسطر (10) و (11) تعني تكبير الصورة مرتين في ظرف خمس أجزاء من الثانية.
- النتيجة :

- تطبيق :
مثلا أريد كتابة عنوان (ليكن محترف بلوجر) وسط مساحة ذات كلاس problogger بطول 300px وعرض 80px، إذن فكود HTML سيكون على الشكل التالي :
<div class="problogger">محترف بلوجر</div>
.problogger
{
width: 300px;
height: 80px;
text-align:center;
line-height: 80px;
background: #3A4755;
color: #fff;
font-size: 23px;
border-radius: 5px;
}
ماذا عن خاصية vertical-align:middle ؟
خاصية vertical-align:middle تعمل فعلا على توسيط الكتابة عموديا لكنها شغالة فقط على الجداول والتي أصبحت أقل أهمية في الوقت الحالي خاصة مع ظهور إطار العمل Bootstrap.